
Designing for social good
Designing for social good

Overview
Overview
During a 1-week design sprint for my UX Design Diploma, I collaborated with two fellow designers to enhance the website of IWGIA, an NGO dedicated to Indigenous Peoples' rights. Our goal was to improve the user experience of their donation flow and streamline their web design to make it more accessible and engaging for potential donors.
During a 1-week design sprint for my UX Design Diploma, I collaborated with two fellow designers to enhance the website of IWGIA, an NGO dedicated to Indigenous Peoples' rights. Our goal was to improve the user experience of their donation flow and streamline their web design to make it more accessible and engaging for potential donors.
Key Learning
The design sprint revealed how much we can achieve in such a short time through effective and focused collaboration. Additionally, this was yet another project that revealed that user testing is a powerful way to elevate how intuitive you digital product is for users.
The design sprint revealed how much we can achieve in such a short time through effective and focused collaboration. Additionally, this was yet another project that revealed that user testing is a powerful way to elevate how intuitive you digital product is for users.
The Design Journey
The Design Journey
Duration
1 week
Role
UX/ UI Designer
Client
The IWGIA (Case Study)
Tools
Figma
The Team
Shianthavi Suresh
Franco Bertogg Gallardo
Celyn Dizon



Design Process
Design Process
5-day Design Sprint
5-day Design Sprint
Our sprint followed a structured design-thinking process with five key stages:
Our sprint followed a structured design-thinking process with five key stages:
1 MAP
We researched IWGIA’s current site, identifying usability pain points and evaluating their donation flow using Nielsen Norman Group's usability principles. Our primary research involved user interviews with potential donors.
2 SKETCH
We brainstormed potential solutions, using Crazy 8 sketches to generate a broad range of ideas.

3 DECIDE
After reviewing user insights and prioritising user needs, we storyboarded a streamlined user journey that focused on guiding users toward quick and seamless donations.

4 PROTOTYPE
As a team, we built a prototype that simplified navigation and donation. I was responsible for designing the homepage and writing copy, while my teammates handled the icons, imagery, and donation flow wireframes.

5 TEST
We conducted usability tests to validate the effectiveness of our prototype. Feedback from users led to several iterations, including adjustments to the donation confirmation page and improved clarity around membership options. We presented our final prototype earning high praise for our work.
The Problem
The Problem
The Problem
Confusing User Experience
Confusing User Experience
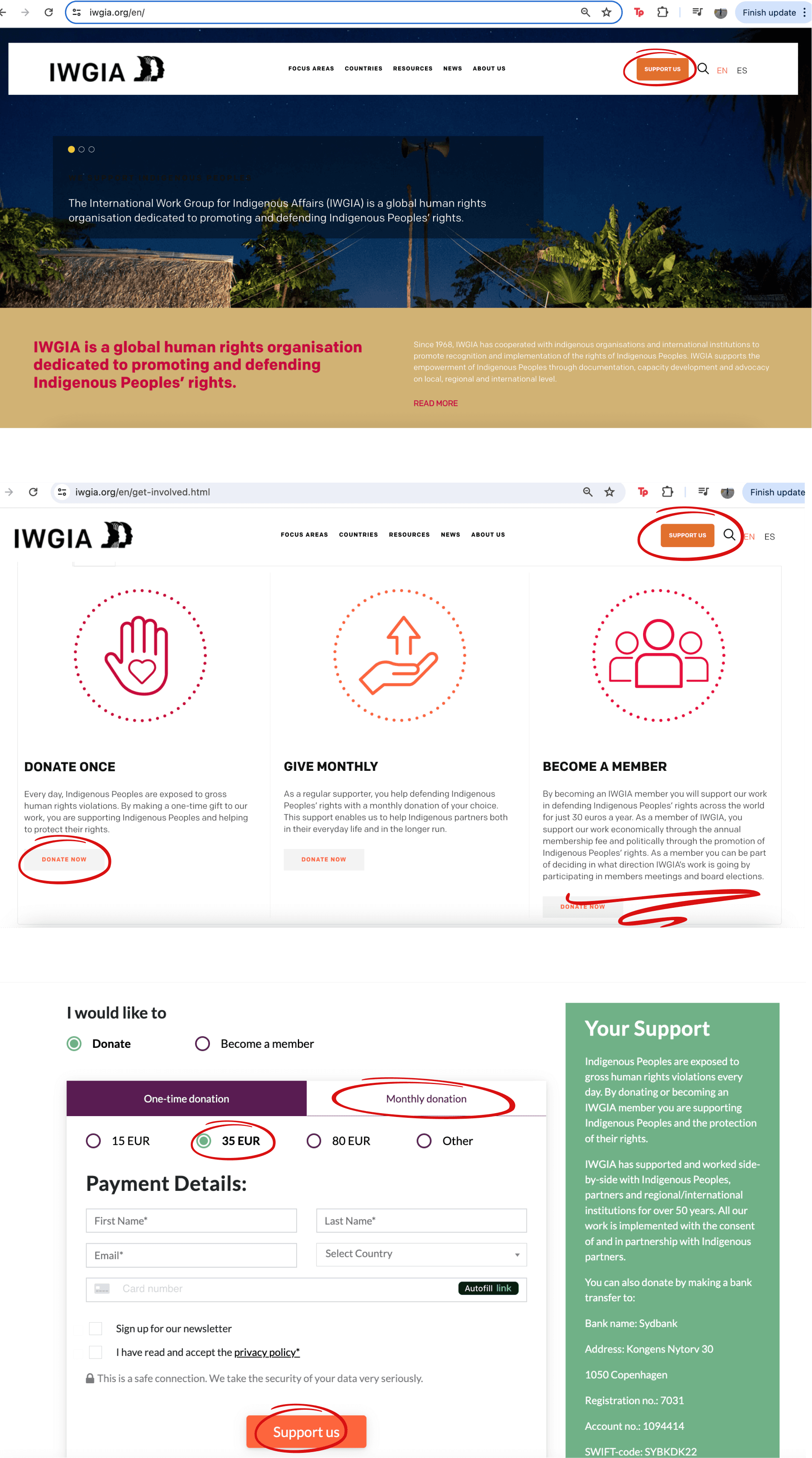
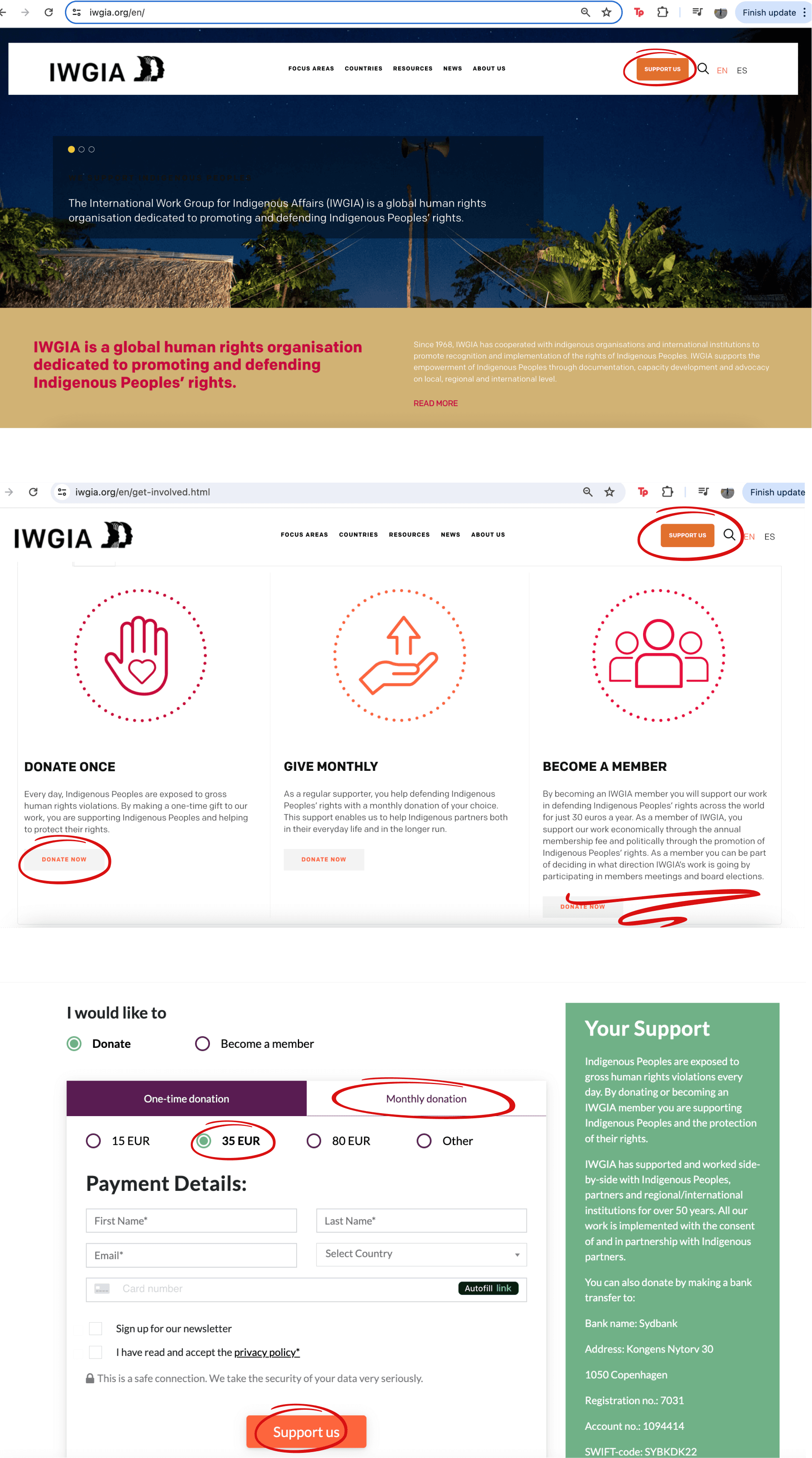
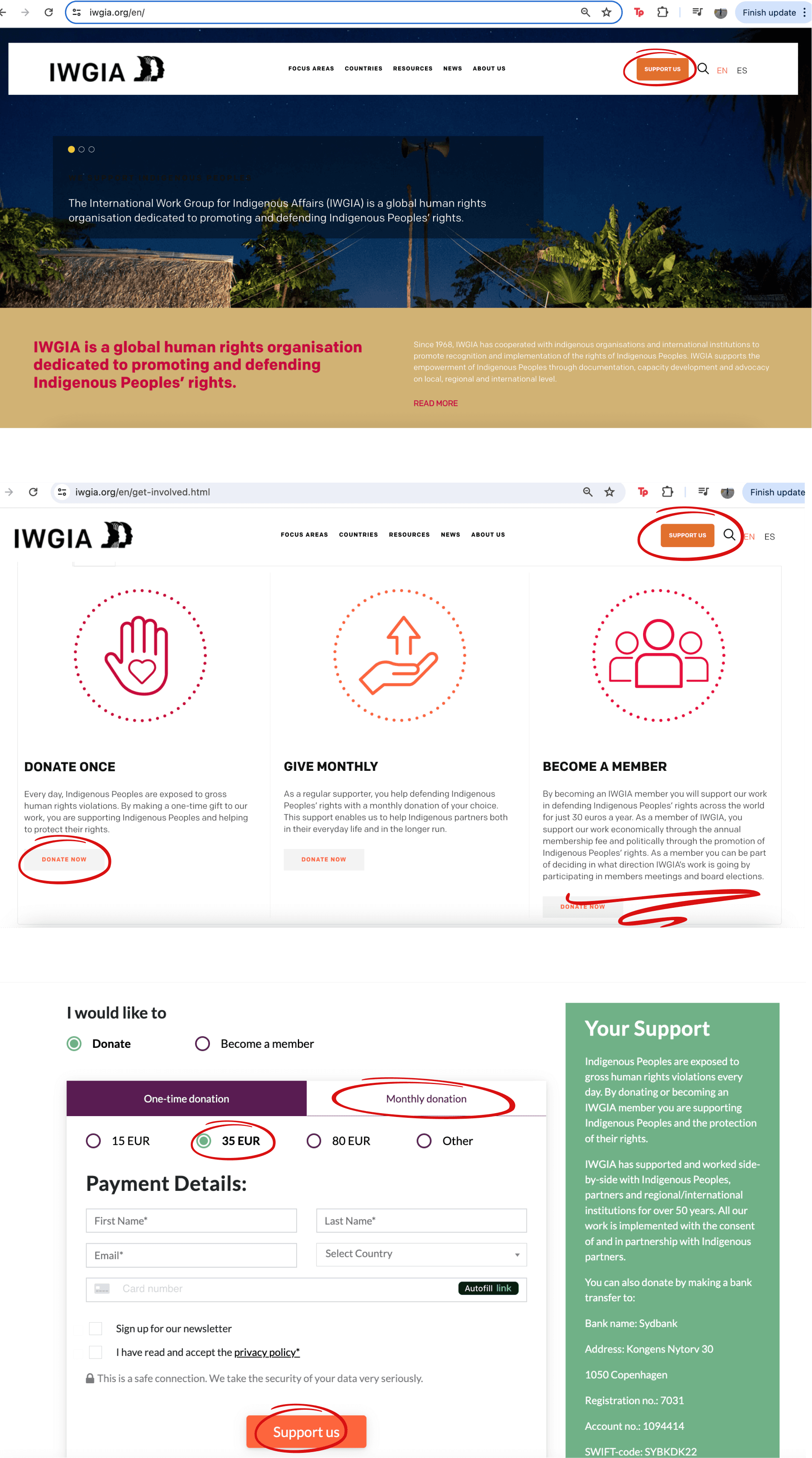
The IWGIA website had a cluttered homepage, an overwhelming amount of information, and inconsistent messaging that confused users. This disjointed experience resulted in potential donors struggling to understand the organization’s mission and navigate the donation process, decreasing overall donations.
The IWGIA website had a cluttered homepage, an overwhelming amount of information, and inconsistent messaging that confused users. This disjointed experience resulted in potential donors struggling to understand the organization’s mission and navigate the donation process, decreasing overall donations.
The IWGIA website had a cluttered homepage, an overwhelming amount of information, and inconsistent messaging that confused users. This disjointed experience resulted in potential donors struggling to understand the organization’s mission and navigate the donation process, decreasing overall donations.



Key Challenges
Key Challenges
Disorganized information architecture
Inconsistent donation options and terminology (e.g., “Support Us” vs. “Donate”)
Overwhelming copy under each donation type, creating confusion and hesitation
Visually unappealing design elements with conflicting colours and excessive text
Disorganized information architecture
Inconsistent donation options and terminology (e.g., “Support Us” vs. “Donate”)
Overwhelming copy under each donation type, creating confusion and hesitation
Visually unappealing design elements with conflicting colours and excessive text
Research & Insights
Research & Insights
Our secondary research highlighted critical pain points for charity websites:
Our secondary research highlighted critical pain points for charity websites:
47%
experienced usability problems on charity websites
Cluttered pages and confusing workflows led to higher donor drop-off rates
(2023 Charity Digital Skills Report)
36%
of potential donors said they would donate more if the process was easier
User Interviews
User Interviews
We interviewed individuals aged 25-35 with prior donation experience, to gain insights into their behaviours and preferences.
Key findings:
Simplicity is Key: Users prefer a "shopping-like" donation process with fewer steps.
Visibility: Donation buttons must be easily accessible on every page.
Transparency: Donors want to know where their money is going and see clear statistics about the charity’s impact.
We interviewed individuals aged 25-35 with prior donation experience, to gain insights into their behaviours and preferences.
Key findings:
Simplicity is Key: Users prefer a "shopping-like" donation process with fewer steps.
Visibility: Donation buttons must be easily accessible on every page.
Transparency: Donors want to know where their money is going and see clear statistics about the charity’s impact.
“I like it when charities show figures and statistics to indicate how much money is being used”
“I value transparency, visual documentation, and achievement statistics.”
“A charity’s website needs to be authenticated, to show they are legitimate”
“It was a very smooth and seamless experience when I donated online”
“I need clear information about the charity’s mission and impact.”
“How to make a donation wasn’t clear and I had to search for it which was frustrating”
Persona
Persona
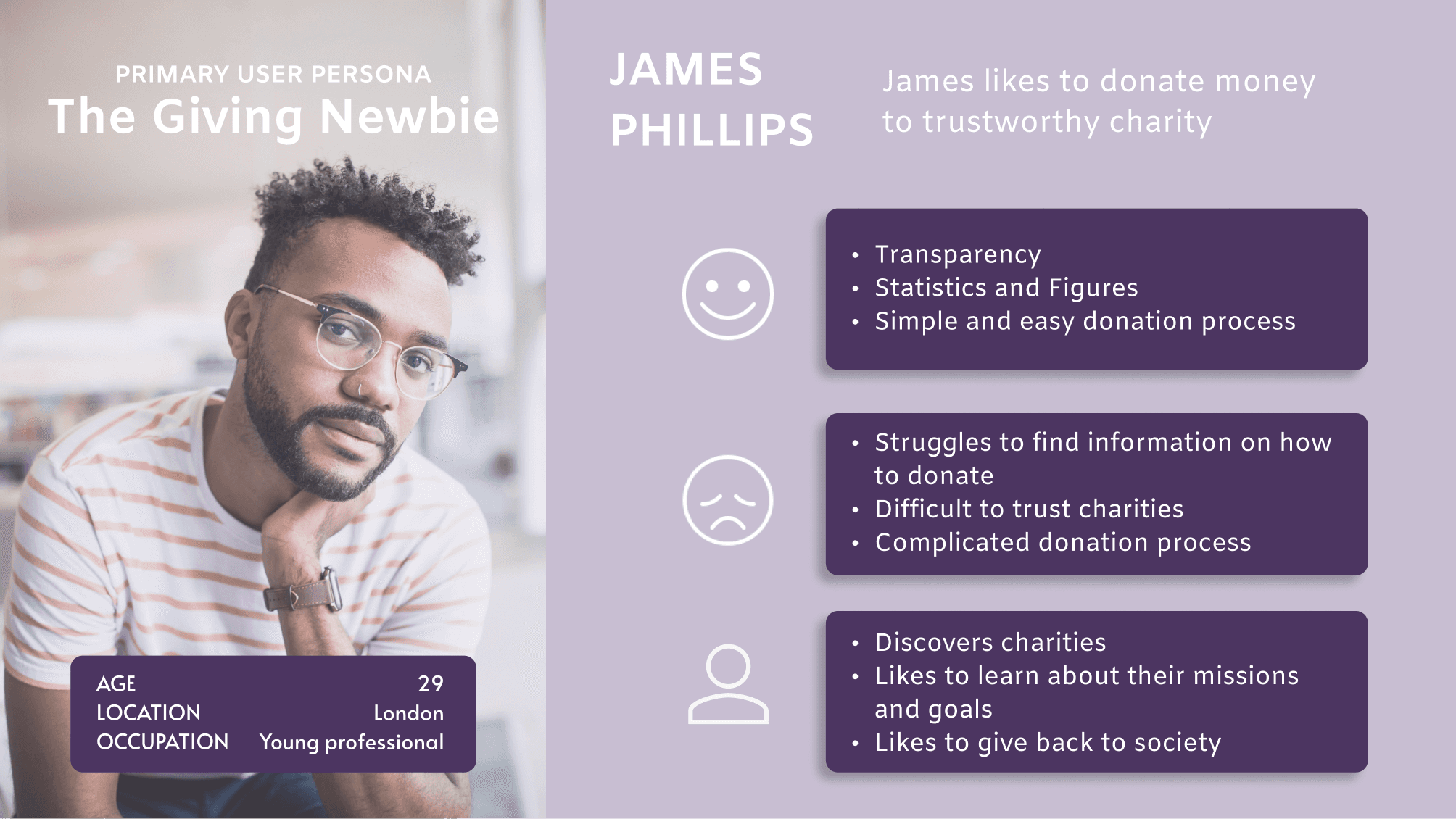
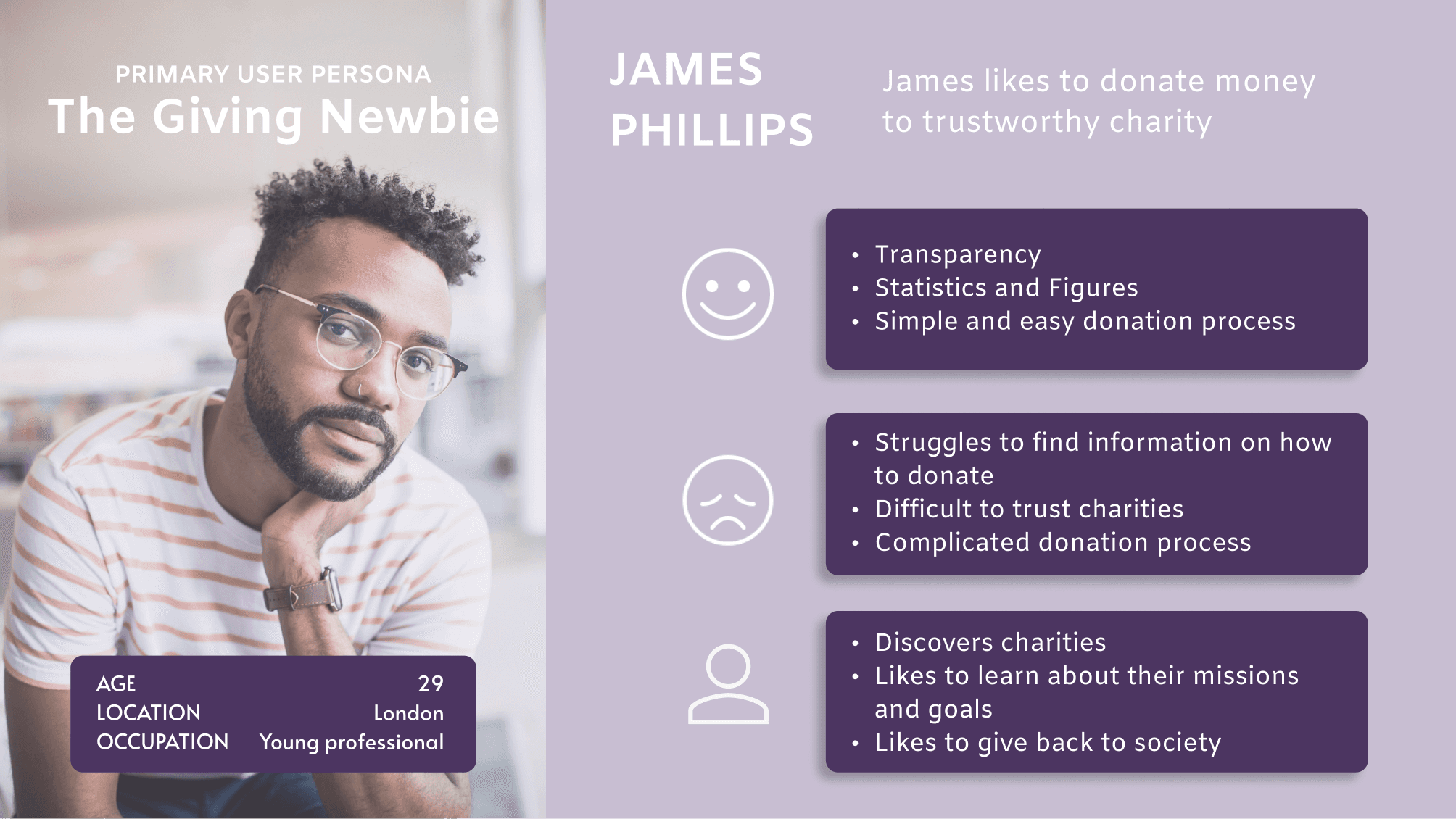
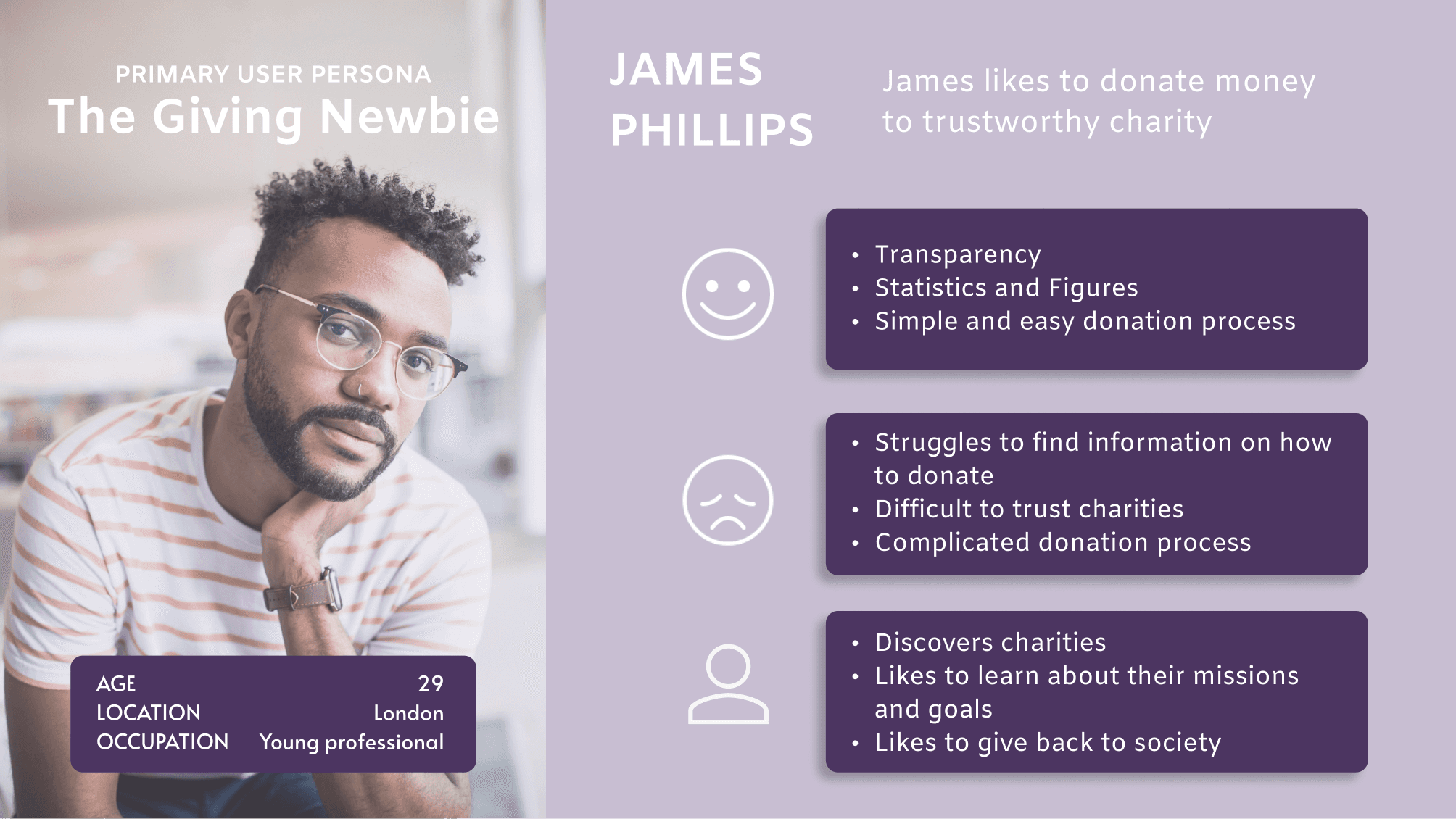
Based on user research, we created James Phillips, a 32-year-old professional passionate about transparency and simplicity in charitable donations.
Goals: Easy-to-find donation buttons, clear statistics, and minimal steps in the process.
Pain Points: Overwhelmed by excessive information, struggles to trust charities that lack transparency, and frustrated by complicated donation forms.
Based on user research, we created James Phillips, a 32-year-old professional passionate about transparency and simplicity in charitable donations.
Goals: Easy-to-find donation buttons, clear statistics, and minimal steps in the process.
Pain Points: Overwhelmed by excessive information, struggles to trust charities that lack transparency, and frustrated by complicated donation forms.



The Design Question
The Design Question
The Design Question
How Might We
How Might We
enable potential donors who are interested in IWGIA's work to efficiently learn about the charity and donate through a straightforward process?
enable potential donors who are interested in IWGIA's work to efficiently learn about the charity and donate through a straightforward process?
The Solution
The Solution
The Solution
Clear & Cohesive User Experience
Clear & Cohesive User Experience
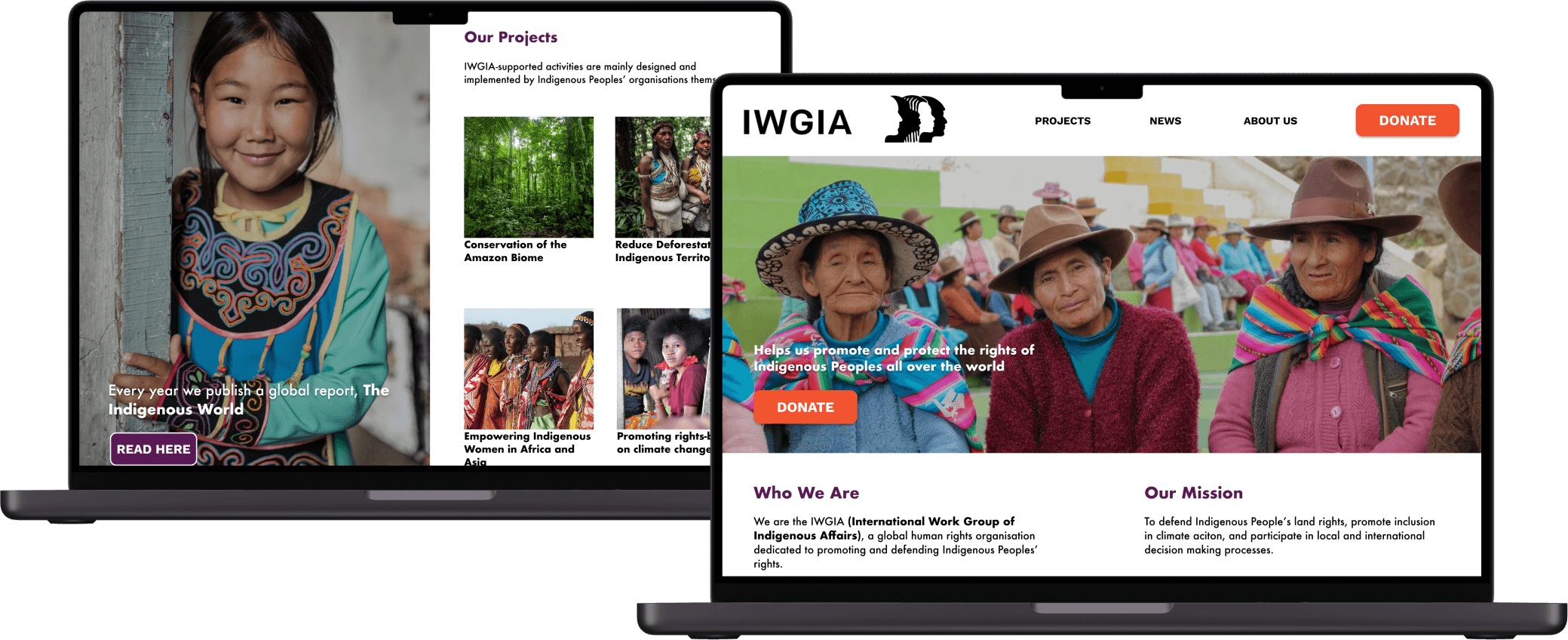
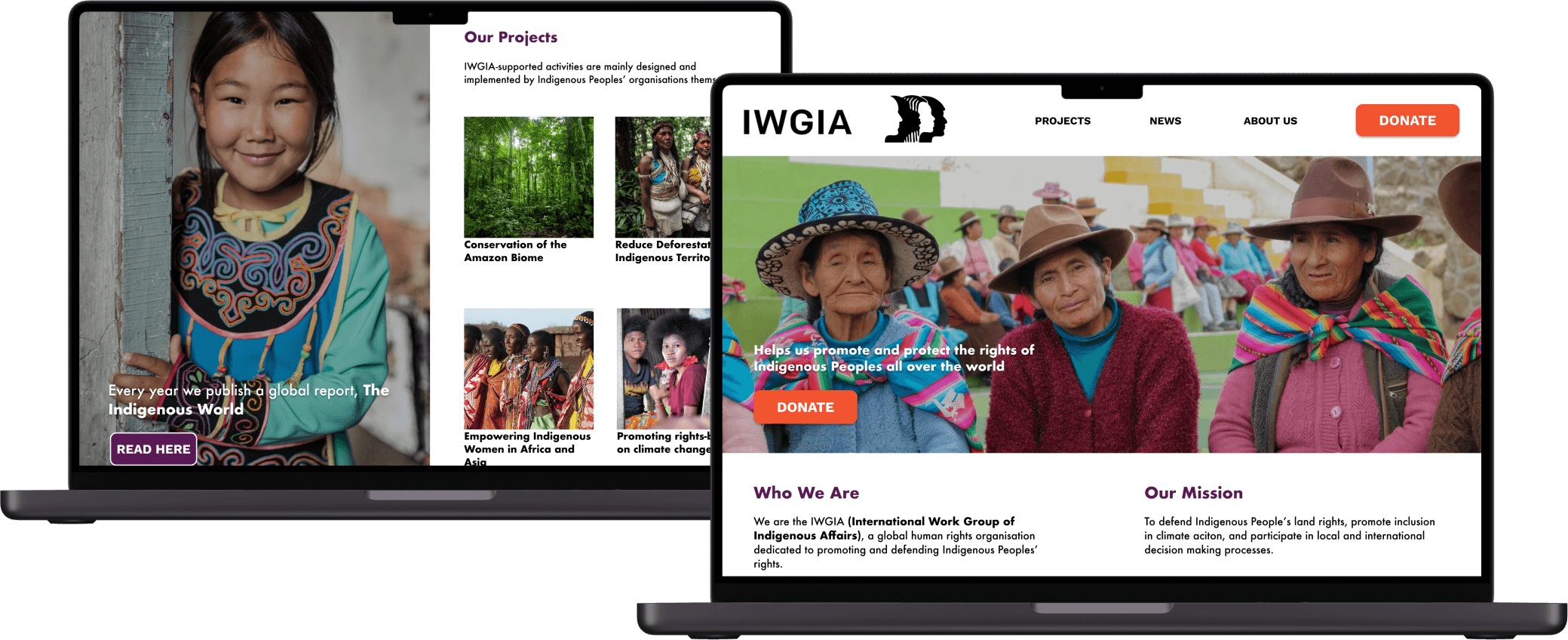
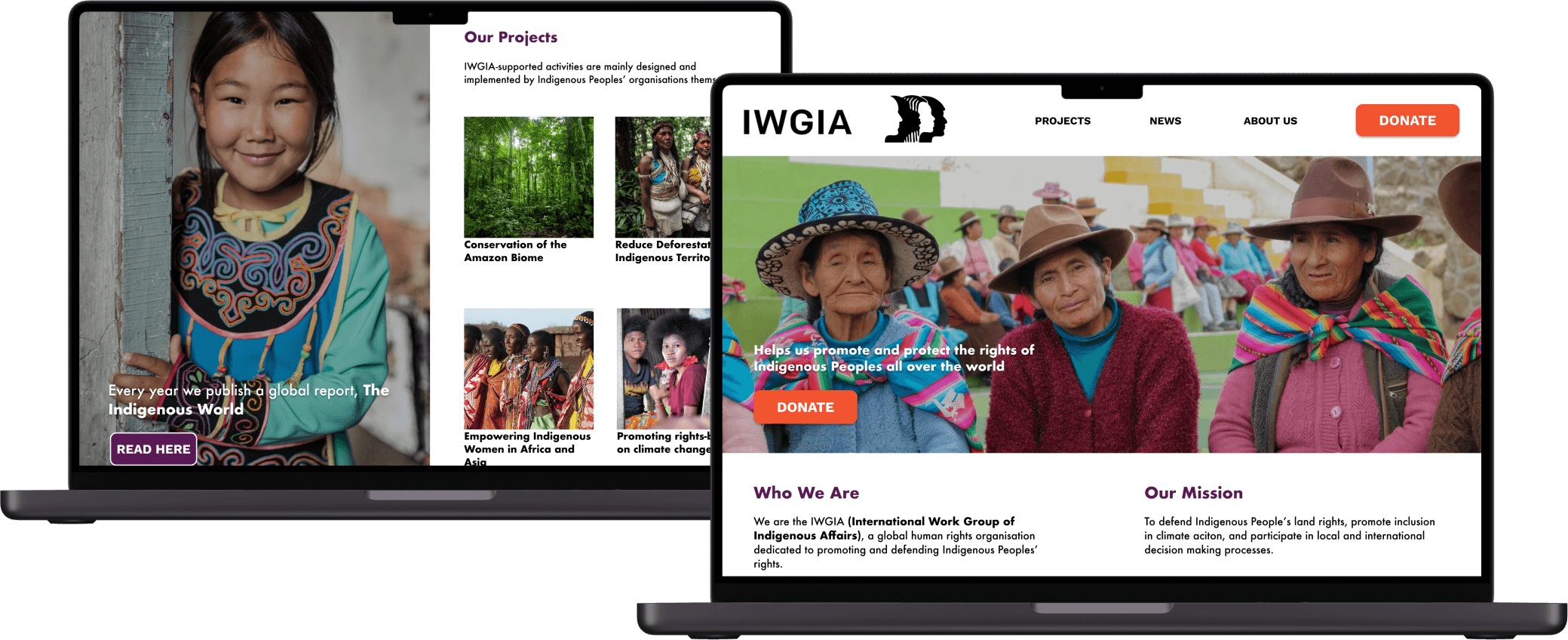
Our team redesigned the homepage to create a user-friendly, clear, and cohesive experience. By focusing on a streamlined donation flow, we aimed to minimise friction and help users complete donations effortlessly. We drew inspiration from successful charity websites and adopted best practices such as simplifying steps and making the donation process highly visible.
Key Deliverables:
Simplified homepage with clear mission and fewer distractions
Cohesive branding and consistent call-to-action messaging (“Donate” across all pages)
Reduced the donation process to 3 steps, emphasising ease of use
Focused on a mobile-first design for better accessibility
Our team redesigned the homepage to create a user-friendly, clear, and cohesive experience. By focusing on a streamlined donation flow, we aimed to minimise friction and help users complete donations effortlessly. We drew inspiration from successful charity websites and adopted best practices such as simplifying steps and making the donation process highly visible.
Key Deliverables:
Simplified homepage with clear mission and fewer distractions
Cohesive branding and consistent call-to-action messaging (“Donate” across all pages)
Reduced the donation process to 3 steps, emphasising ease of use
Focused on a mobile-first design for better accessibility



The Redesign
The Redesign
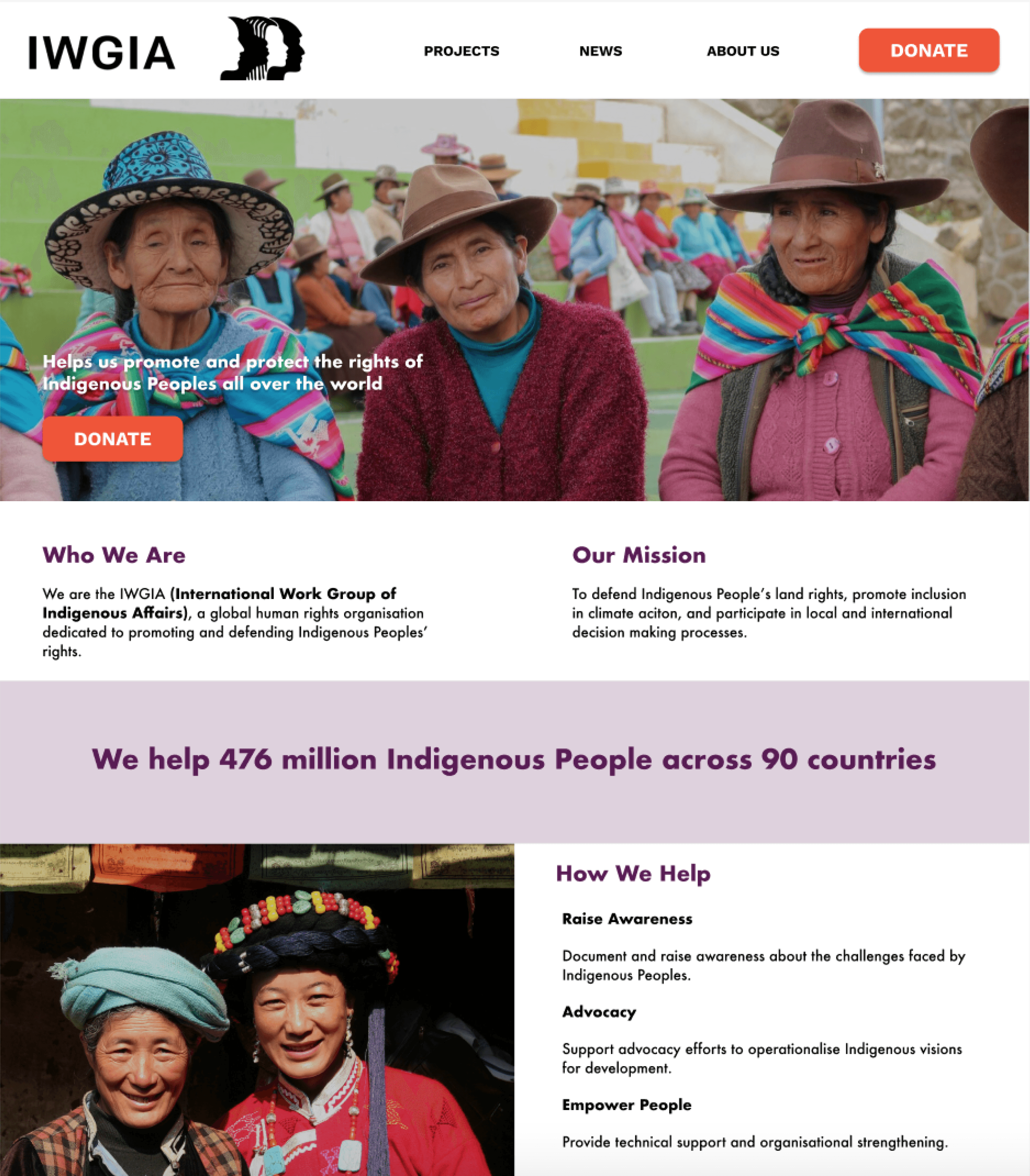
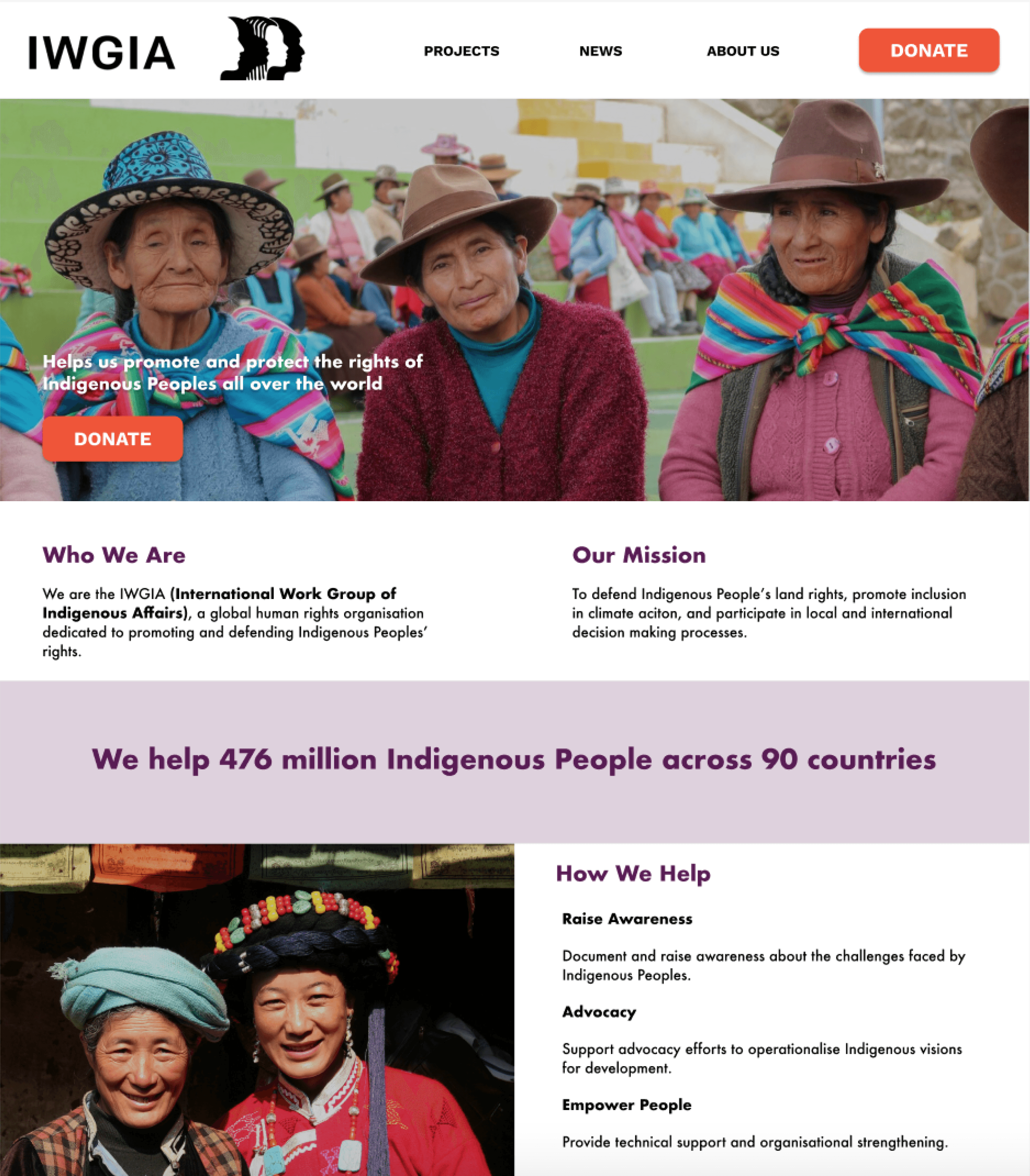
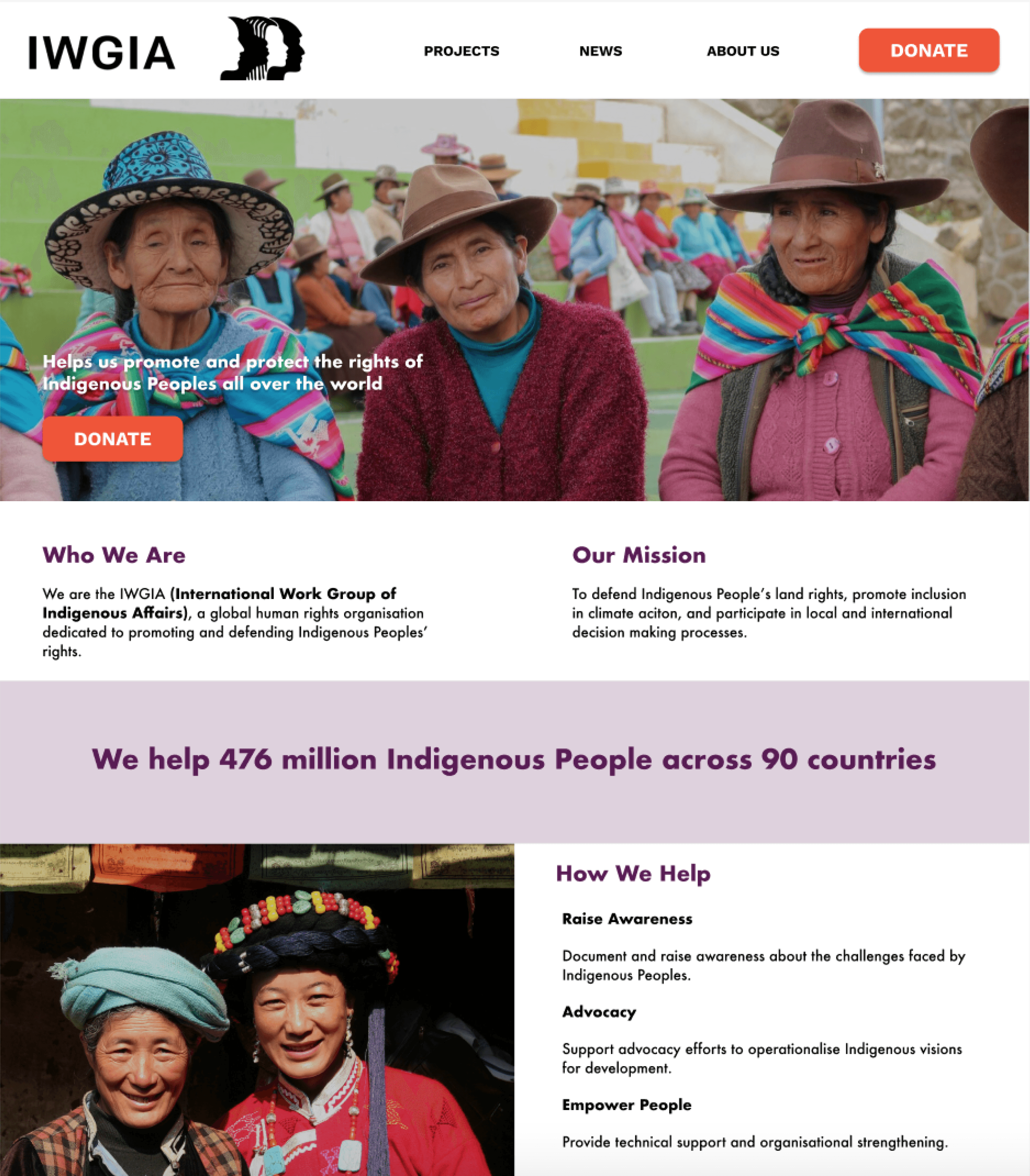
Inspired by websites like Choose Love and Macmillan, we redesigned IWGIA’s homepage to be:
Cleaner: Reduced clutter by focusing on key messages and impact statistics.
Branded: Applied consistent branding across all touchpoints.
Intuitive: Made the donation process highly visible and straightforward.
My Role: I led the design of the homepage, wrote copy for all pages, and collaborated with the team to iterate the prototype based on user feedback.
Inspired by websites like Choose Love and Macmillan, we redesigned IWGIA’s homepage to be:
Cleaner: Reduced clutter by focusing on key messages and impact statistics.
Branded: Applied consistent branding across all touchpoints.
Intuitive: Made the donation process highly visible and straightforward.
My Role: I led the design of the homepage, wrote copy for all pages, and collaborated with the team to iterate the prototype based on user feedback.

Clean, cohesive and uncluttered design
Clean, cohesive and uncluttered design

Facts and figures displayed clearly for users to see easily
Facts and figures displayed clearly for users to see easily
Simple donation flow with information on where the money is going
Simple donation flow with information on where the money is going
User Testing & Iteration
User Testing & Iteration
During user testing, we received positive feedback on the simplicity and clarity of the design, particularly around the donation process. Users appreciated the clean layout and the side-panel presentation of information.
Positive Feedback:
"The process was easy and intuitive."
"I like how the statistics are presented."
Areas for Improvement:
Confusion around "Become a Member" terminology.
A desire for more transparency about where donations go after confirmation.
We addressed these concerns in subsequent iterations, refining the donation confirmation page and clarifying membership options.
During user testing, we received positive feedback on the simplicity and clarity of the design, particularly around the donation process. Users appreciated the clean layout and the side-panel presentation of information.
Positive Feedback:
"The process was easy and intuitive."
"I like how the statistics are presented."
Areas for Improvement:
Confusion around "Become a Member" terminology.
A desire for more transparency about where donations go after confirmation.
We addressed these concerns in subsequent iterations, refining the donation confirmation page and clarifying membership options.
The Results
The Results
The Results
Final Results
Final Results
Our final design created a more user-friendly and effective donation experience for IWGIA. By simplifying navigation, improving accessibility, and focusing on transparency, we made it easier for potential donors to engage with the charity and support its mission.
Outcomes:
Simplified donation process.
Improved clarity and consistency across the website.
Positive user feedback on ease of use and transparency.
Our final design created a more user-friendly and effective donation experience for IWGIA. By simplifying navigation, improving accessibility, and focusing on transparency, we made it easier for potential donors to engage with the charity and support its mission.
Outcomes:
Simplified donation process.
Improved clarity and consistency across the website.
Positive user feedback on ease of use and transparency.
Key Takeaways
Key Takeaways
Clarity Matters: By focusing on a clean, cohesive design, we removed the clutter that previously overwhelmed users.
User-Centred Design: Our solution emphasised simplicity and transparency, both of which were crucial to improving donor trust.
Collaboration: Working as a team, we leveraged each other’s strengths to deliver a cohesive product.
Clarity Matters: By focusing on a clean, cohesive design, we removed the clutter that previously overwhelmed users.
User-Centred Design: Our solution emphasised simplicity and transparency, both of which were crucial to improving donor trust.
Collaboration: Working as a team, we leveraged each other’s strengths to deliver a cohesive product.
Next Steps
Next Steps

Continue user testing and iterations based on further insights.
Continue user testing and iterations based on further insights.

Explore further enhancements for accessibility and mobile optimization.
Explore further enhancements for accessibility and mobile optimization.

Conduct A/B testing to evaluate the effectiveness of our design compared to the original website.
Conduct A/B testing to evaluate the effectiveness of our design compared to the original website.

Let’s create something amazing
I'm always excited to collaborate on new projects and help businesses create meaningful digital experiences that users love.
Get in touch

Let’s create something amazing
I'm always excited to collaborate on new projects and help businesses create meaningful digital experiences that users love.
Get in touch

Let’s create something amazing
I'm always excited to collaborate on new projects and help businesses create meaningful digital experiences that users love.
Get in touch
Let’s create something amazing
I'm always excited to collaborate on new projects and help businesses create meaningful digital experiences that users love.
Get in touch
Connect on LinkedIn
Start a Conversation
Shainthavi Suresh © 2024.